אנחנו אוהבים אתגרים ואוהבים ליצור כלים שמאפשרים למשתמשים להיות יצירתיים.
מאחורי כל כלי שאנחנו מפתחים יש הרבה עבודה וחשיבה.
על המוצר עצמו, על חווית המשתמש באמצעות UX/UI נכונים. וכמובן כתיבה וארגון של הקוד.
את הכלי שלנו ליצירת פספס התמונות יצרנו לאחר שלא מצאנו כלי כזה, שהוא גם קל לשימוש וגם חינמי.
ולאחר שקיבלנו בקשה מלקוח לפתח פספס תמונות למשתתפים בחדר בריחה.
מה זה פספס תמונות? פספס תמונות הוא תמונה אחת מרכזית המורכבת מהרבה תמונות המרכיבות אותה.

בפוסט הזה נסביר על תהליך הפיתוח, והאתגרים שאיתם התמודדנו בכתיבת האפליקציה.
קישור והסבר על פספס התמונות:
הכנסו וצרו את פספס התמונות שלכם>>
רשימת האתגרים ותחילת פיתוח
כמו בכל פיתוח, גם בפיתוח של Mosaic App Online Creator התמודדנו עם אתגרים רבים, את כל תהליך הפיתוח והחשיבה תיעדנו בוידאו באורך של שלוש וחצי שעות שנמצא בקישור הזה.
הפיתוח עצמו התחילו עם רשימה של הדברים שנרצה לפצח בפיתוח. להלן הרשימה שרשמנו לפי סדר החשיבות:
- לפקסל את התמונה.
- לזהות את הפיקסלים שיצרו:
את הגודל.
המיקום של הפיקסלים
ואת הצבע של הפיקסלים. - לזהות מה הצבע של הפיקסל.
- לטעון את התמונות שמרכיבות את התמונה הגדולה.
- למקם את התמונות לפי הפיקסלים.
- לזהות בכל תמונה את הצבע הדומיננטי.
- לזהות איזה תמונה אנחנו צריכים למקם על הצבע של הפיקסל.
- למנוע חזרתיות של תמונות.
- לשחק עם השקיפות של התמונות.
- שיפורי ביצועים
- מחווה לטעינה.
- טעינה ידנית.
כמובן שאתגרים נוספים ברמת חווית המשתמש וקלות השימוש עמדו גם על הפרק, אבל כיוון שיש לנו נסיון עם החלק הזה באפליקציית ההגרלות וכלים נוספים שפיתחנו אז הלכנו על קונספט דומה.

לפתור כל אתגר בפני עצמו
היופי ברשימת האתגרים הוא שעוד לפני שאנחנו מפתחים את האפליקציה עצמה אנחנו מגלים ומפרקים את ה-“מוקשים” שאנחנו חוששים שיעמדו לפנינו בפיתוח.
הפתרון של החלקים הקשים של הקוד מאפשר להגיע אל סיום כתיבת האפליקציה עוד לפני שמתחילים ומשקיעים זמן בחוויית המשתמש ובפיתוחים יותר רכים.
כמובן שכל פתרון מצריך גם מחקר וידע מוקדם. באפליקציה של פספס התמונות ערכנו מחקר וריכזנו לינקים שעזרו לנו להגיע אל הפתרון השלם.
מכל רשימת האתגרים יש דברים שידענו מראש שיהיו קלים יותר לפיצוח, וכמעט מוגשים אלינו ורק צריך לבצע אותם. ולעומת זאת היו דברים יותר מורכבים. נעבור על הרשימה וננתח אותה.

דברים שבאים בקלות עם ZIM
חלק גדול מהמשחקים שאנחנו מפתחים מפותחים באמצעות ZIM שהיא פלטפורמה מדהימה לפיתוח על גבי קנבס ב-HTML5.
ברשימת האתגרים סעיף 1 של פיקסול התמונה כבר היה מובנה בZIM, אנחנו רק הרחבנו קצת את הקלאס הבסיסי על מנת שנוכל לממש ולקבל את הנתונים של זיהוי הפיקסלים, הצבע והמיקום שלהם (סעיפים 2 3).
לאחר שקיבלנו את הפיקסלים והצבע שלהם, האתגר המשמעותי ביותר היה סעיף 6 לזהות את את הצבע הדומיננטי ביותר בכל תמונה. סעיפים 4 5 הם כאלו שעשינו המון פעמים והיה יחסית פשוט לבצע אותם.
לזיהוי הצבע הדומיננטי מצאנו רעיון מגניב שמתבסס על זה שאם נקטין תמונה לגודל של פיקסל. הדחיסה של התמונה בעצם תתחשב בכל הקטנה בצבע הכי חזק בתמונה.
התוצאה תהיה פיקסל בודד שאליו נקטין את התמונה כולה, והצבע שלו הוא הצבע המשמעותי של אותה התמונה.
עם ZIM החלק הזה היה יחסית פשוט. והרווחנו את סעיף 7 שהוא התאמה בין צבע התמונה לצבע הפיקסל.
ליצור גיוון ולמנוע חזרתיות של תמונות
זה חלק שלכאורה לא חובה, אבל הוא יוצר נראות טובה ומהנה יותר, ולכן הכנסנו אלגוריתם שמגוון את רצף התמונות ויוצר מבנה יותר “מסובך” אבל גם מגוון של התמונות. (סעיף 8)
סעיף 9 גם הוא מתייחס לשיפור הנראות של התוצאה הסופית.
שיפורי ביצועים ומחוות למשתמשים
בעצם בשלב זה הפיתוח של האפליקציה היה מושלם ועבד. אבל לא התאים לכל מחשב ובטח שלא לטלפונים חכמים. ומכאן התמקדנו יותר בשיפור האלגוריתם. ויצירת תהליכיות של ביצוע הקוד.
סעיף 10 היה אולי הקשה ביותר לביצוע, כי הוא הצריך כמעט כתיבה מחדש של התהליך (כמובן עם הידע שצברנו) ובניה מדורגת של האלגוריתם בשביל לאפשר למחשב לבצע את החישוב בצורה יותר הדרגתית ונוחה.
השלמה של סעיף 10 עזרה ליצירת המחוות למשתמש, ובעצם סעיף 11 הוא תוצאה של כתיבה נכונה של שיפור הביצועים.
ונעבור לחווית המשתמש
סעיף 12 הוא בעצם המקום שבו אנחנו מתחילים ממש לבדוק איך הדברים עובדים בעולם האמיתי, ובו אפשרנו למשתמשים לטעון תמונות בעצמם מהמחשב או הטלפון החכם ישירות אל האפליקציה.
כמו תמיד בשלב הטסטים הקוד עבד באופן מושלם. אבל כששלחנו את האפליקציה למשתמשים ראשונים קיבלנו חיווי שזה לפעמים לא עובד כמו שצריך. ואז גילינו שהם טענו אל האפליקציה תמונות כבדות מאוד. שתקעו את הזיכרון של המחשב.

סעיפים שלא מהרשימה – תגובות משתמשים
בהתאם לתגובות ולאחר חשיבה, שיפרנו את מנגנון טעינת התמונות (החלק הזה לא מופיע בסרטון) באופן שהתמונות מוקטנות עוד לפני שהקוד מבצע את כל החישובים. כיוון שאנחנו רוצים לטעון מאות ואלפי תמונות. בגודל פצפון דאגנו מראש שהתמונות שיכנסו לזכרון של המחשב יהיו מוקטנות.
התוצאה היא שמטעינה של עשרות תמונות בגודל של 4-5 מגה לתמונה, הצלחנו להגיע לטעינה של מעל 700 תמונות במשקל גבוהה מאוד ללא פגיעה בחווית המשתמש.
בנוסף קיבלנו בקשה לבדיקה והוספה של תמונות מתיקיות שונות. והוספנו גם את האפשרות הזו.
והדבר האחרון שהוספנו היה אפשרות לשחק עם הפרמטרים של הפסיפס גם לאחר שיצרנו אותו.
התוצאה – אפליקציה ליצירת פספס תמונות
לאחר השיפורים ותיקונים הגענו אל התוצאה. וכיום ניתן ליצור פספס תמונות בקלות באמצעות האפליקציה שלנו.
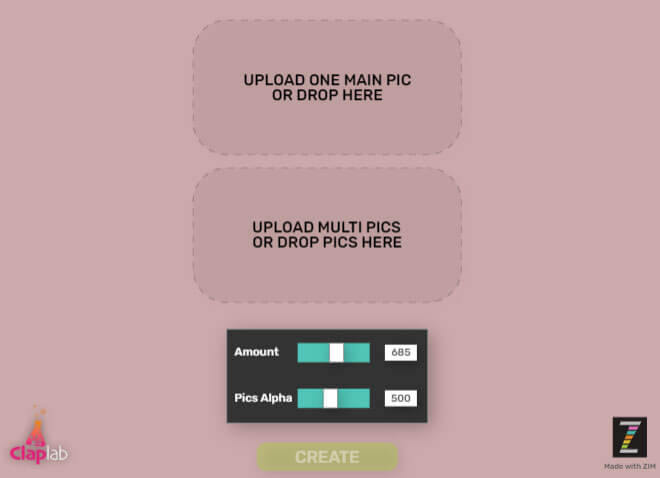
האפליקציה Mosaic App Online Creator מאפשרת:
- טעינת תמונות מהמחשב (מבדיקה שלנו קרוב לאלף תמונות)
- הוספת תמונות מתיקיות שונות
- בחירת תמונה ראשית שתרכיב את הפסיפס
- בחירת גודל הפיקסלים
- בחירת שקיפות התמונות על גבי הפיקסלים
- יצירת הפסיפס
- שיפור הצפיפות ושקיפות הפיקסלים
- הורדת התמונה שנוצרה אל מכשיר המשתמש.
איפה משתמשים בפספס תמונות?
כפי שציינו השימוש הראשוני היה לחדר בריחה וירטואלי, שבו המשתמשים העלו תמונות ונוצרה תמונה המורכבת מהתמונות של כולם (כל התהליך הזה פותח בנפרד לעבודה באונליין).
מורים יוצרים תמונות וקולאז’ לתלמידים באמצעות הכלי. מקומות עבודה. וכמובן הרבה תמונות משפחתיות המורכבות מתמונות של המשפחה כולה ומרכיבות את התמונה המשפחתית הגדולה.
סרטון יצירת האפליקציה
מוזמנים לצפות וללמוד על כל התהליך של פיתוח האפליקציה בסרטון שהקלטנו בזמן הפיתוח.
